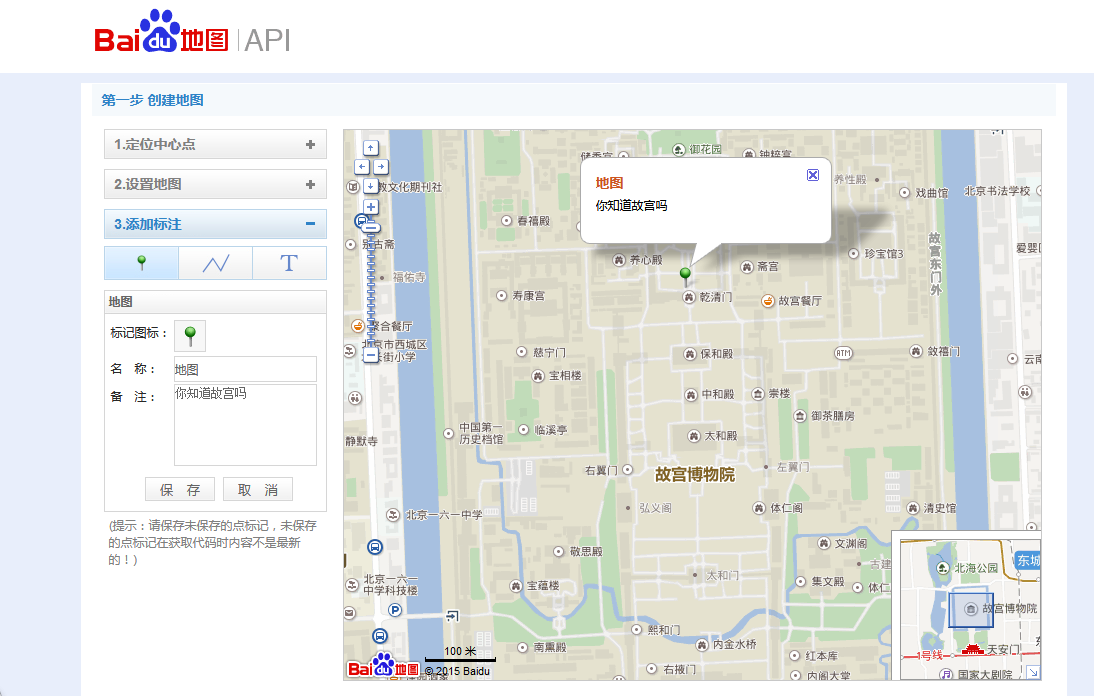
地图创建api

首先通过以上连接进入百度地图api
使用方法:
1.定位中心中输入地址,找到位置
2.添加标注,名称和备注
3.复制代码,保存为baidumap.html
4.引入
<div class="ditu">
<iframe marginheight="0" marginwidth="0" scrolling="no" src="/baidumap.html" width="100%" height="300" frameborder="0"></iframe>
</div>
5.修改baidumap.html代码错误
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
改为
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("http://map.baidu.com/image/us_cursor.gif", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
百度地图给出的代码中有连接错误,我们需要手动修改为正确的地址